
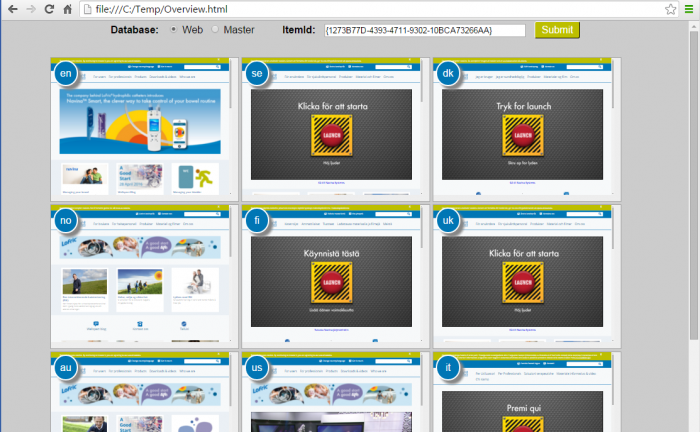
I just created a simple file using plain html, css and javascript to be able to gather all our language versions of our Sitecore web sites on one plain overview page.
This is a great way to be able to visualize and compare all the language versions of your sites on one single web page!
Select which data source you would like to display; published web (web database) or working content (master). Then copy/paste the desired Sitecore item id to the input field to be able to see the language versions on that item page on all the sites.
 This module is
This module is
published at the
Sitecore Marketplace.
Just change this parameter to your content management server address:
var domain='CMS SERVER DOMAIN ADDRESS';
and this one populating the languages you have in your solution:
var languages = ['en','sv-se','da-dk','nb-no','fi-fi','co-uk','en-au','en-us','it-it','de-de','de-at','de-ch','fr-ch','fr-fr','es-es','nl-nl','fr-be']
Download code file or copy/paste the code from this source:
<html>
<head>
<title>Web Sites Overview</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
</head>
<body>
<style>
form { width:100%; text-align:center; }
a { text-decoration:none; }
#input { text-align:center; margin:4px 0; }
#sites { margin: 30px 75px; }
.wrap {
position: relative;
/*width: 23%; /*32%; /*320px;*/
min-width:290px;
height: 220px;
padding: 0;
overflow: hidden;
float: left;
margin: 2px;
border: 1px solid #a1a1a1;
padding: 4px;
text-align:center;
background-color:#eee;
-webkit-transition: all 0.5s ease; /* Safari and Chrome */
-moz-transition: all 0.5s ease; /* Firefox */
-o-transition: all 0.5s ease; /* IE 9 */
-ms-transition: all 0.5s ease; /* Opera */
transition: all 0.5s ease;
}
.wrap:hover {
-webkit-transform:scale(1.5); /* Safari and Chrome */
-moz-transform:scale(1.5); /* Firefox */
-ms-transform:scale(1.5); /* IE 9 */
-o-transform:scale(1.5); /* Opera */
transform:scale(1.5);
z-index:1000;
}
.frame {
position: absolute;
top: 0;
left: 0;
width: 1150px; /*1280px;*/
height: 870px;
border: 0;
-ms-transform: scale(0.25);
-moz-transform: scale(0.25);
-o-transform: scale(0.25);
-webkit-transform: scale(0.25);
transform: scale(0.25);
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
body { font-family: sans-serif; background-color:#ccc; margin:0; padding:0; }
h1 { font-size:16px; margin:0 0 4px;}
.badge {
position: relative;
border-radius: 50%;
behavior: url(PIE.htc); /* remove if you don't care about IE8 */
width: 35px;
height: 17px;
padding: 10px 0;
background-color: #0076b5;
border: 2px solid #fff;
color: #fff;
text-align: center;
box-shadow: 6px 6px 5px #888;
font: 16px Arial, sans-serif;
}
.badge > span { color:#ccc; }
.badge:hover {
top:8px;
box-shadow: 2px 2px 1px #888;
}
input { width:320px; margin-left:10px; }
#submit {
border-radius: 3px;
border-top:1px solid #fff;
border-left:1px solid #fff;
border-right:1px solid #000;
border-bottom:1px solid #000;
background: #bdbf00;
width:100px;
height:30px;
margin-left:10px;
color:#fff;
padding:4px 10px;
}
input[type="radio"] { width:20px; }
</style>
<form action="/">
<div id="input">
<strong>Database:</strong> <input type="radio" name="database" value="web" checked>Web<input type="radio" name="database" value="master">Master
<span style="margin-left:40px;"><strong>ItemId:</strong> <input id="itemid" type="text" name="address" value="{1273B77D-4393-4711-9302-10BCA73266AA}"></span>
<span id="submit">Submit</span>
</div>
<div id="sites"></div>
</form>
<script>
var domain='CMS SERVER DOMAIN ADDRESS';
var database = document.querySelector('input[name="database"]:checked').value;
var languages = ['en','sv-se','da-dk','nb-no','fi-fi','co-uk','en-au','en-us','it-it','de-de','de-at','de-ch','fr-ch','fr-fr','es-es','nl-nl','fr-be']
var item_parameter = 'sc_itemid=';
var languages_parameter = 'sc_lang=';
var database_parameter = 'sc_content=';
$(document).ready(function() {
var html = "";
var urel = "";
for(var i=0, l = languages.length; i < l; i++) {
html += '<div id="' + languages[i] + '" class="wrap">';
url = domain + '?' + languages_parameter + languages[i];
html += '<iframe class="frame" src="' + url + '"></iframe>';
html += '<a href="' + url + '" target="_blank">';
html += '<div class="badge">';
if(languages[i].substr(-2)=='ch') {
html += '<span>' + languages[i].substring(0,2) + '</span>';
}
html += languages[i].substr(-2);
html += '</div>';
html += '</a>';
html += '</div>';
}
$("#sites").append(html);
});
function update() {
var itemid = $('#itemid').val();
var database = document.querySelector('input[name="database"]:checked').value;
for(var i=0, l = languages.length; i < l; i++){
var url = domain + '?' + item_parameter + itemid + '&' + languages_parameter + languages[i] + '&' + database_parameter + database;
$('#'+languages[i]).find("iframe").attr('src', url);
//console.log(items[i]);
}
}
$("#itemid").change(function() {
update();
});
$('input[type="radio"]').on('click change', function(e) {
update();
});
</script>
</body>
</html>
Finally you might want an shortcut to the page directly from the Sitecore Start button?
RunExternal(\"http://PATH TO CMS/overview.html\", \"\", \"Network/32x32/earth_view.png\", \"Sites Overview\")
In Sitecore 8 I created an launch icon from the Launch pad welcome screen.
 This module is
This module is
published at the
Sitecore Marketplace.
RRS feed