
I am working on some customization on the new TwentyFourteen theme from WordPress. I wanted to replace the standard site name text at the top left of the site with a logotype. It is easy to do by editing the header.php file and insert an <img>-element. Then you should first create a child theme and edit a copy of the header.php file in the child theme folder. That way you can always update the original Twenty Fourteen theme in case there are any updates released in the future. Not using a child theme your modifications will be overwritten.
But I wanted to avoid doing modifications to the header.php file and insert a logotype using pure CSS instead. This is the way to do it.

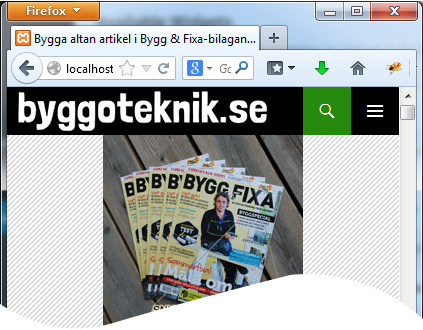
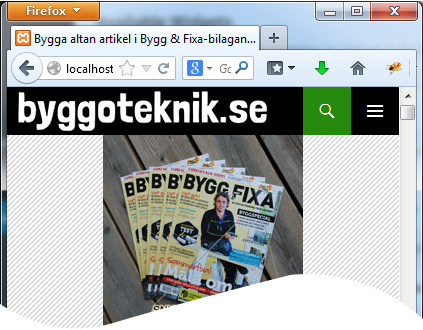
Site logo in Twenty Fourteen theme for WordPress.
This is an example of the CSS code to add a logotype in the upper left corner of a site using Twenty Fourteen theme for WordPress.
/* logo */
.header-main {
background: url("images/logo.png") no-repeat scroll 11px 4px rgba(0, 0, 0, 0);
padding-left: 11px;
}
/* make logo clickable */
.site-title a {
font-size: 37px;
line-height: 33px;
}
/* hide site name text */
.site-title a, .site-title a:hover {
color: transparent;
}
Put this snippet in a file named style.css in the child theme directory and it will be loaded on top of the original stylesheet of the Twenty Fourteen theme and override the properties in the classes above. Example: \wp-content\themes\twentyfourteen-child\style.css
Create a images folder and upload your logo there. Example: \wp-content\themes\twentyfourteen-child\images\logo.png
A logo that is approximately 250px width and 40px height will be fine.
RRS feed