
I have upgraded a Sitecore 7.2 instance to the latest release 8.1 rev 3. These are my reflections and experiences.

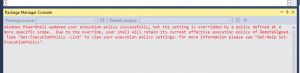
I needed to update a NuGet package in Visual Studio using the Package Manager Console but the network policy settings were overriding my local client permissions. This is how to solve the issue.

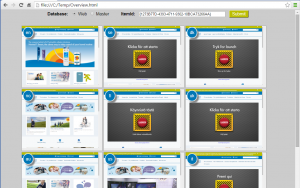
I just created a simple file using plain html, css and javascript to be able to gather all our language versions of our Sitecore web sites on one plain overview page.
I recently installed a new WordPress website running in XAMPP on a Windows Server. This is how I configured it to pass the Nessus Vulnerability Scanner.

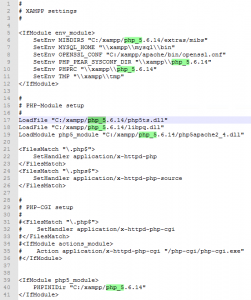
I needed to upgrade the bundled php-version 6.5.12 to the latest 6.5.14 due to some security vulnerabilities. This is how I upgraded php in XAMPP to the latest version.

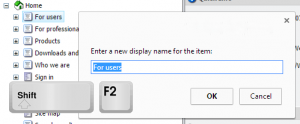
To know the Sitecore Keyboard Shortcuts is great to speed up the work in the CMS. But what about creating your own shortcuts? This is an example how to attach a new keyboard combination to access the Display Name dialog.

Today I used this neat DNS Lookup World Wide Online Service to check if a newly registered domain name had reached all DNS servers around the world. It is also useful if you change your present domain name to a new one to see the current state of the DNS propagation. Make sure you do a proper 301 redirect as well.

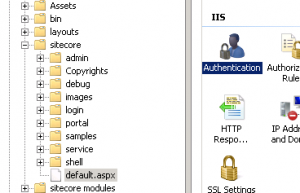
In the Scaling Guide for Sitecore CMS 7.0 it is recommended to restrict access to the Sitecore CMS Admin on the Content Delivery Servers (Web Front Servers). This can be done either by a IP restriction rule or setting Anonymous Access restrictions to some of the Sitecore folders. I had som issues setting restrictions to the default.aspx file. It was easily solved just if you know how to do it the correct way.

We are using the excellent Language Fallback module from Alex Shyba in one of our Sitecore solutions. I created a language version of an item. All the content in the fields were inherited to the new language version but the images were not visible. This is how to fix it.
Har din bärbara dator hängt sig totalt? Går det inte ens att stänga av den genom att hålla nere på/av-knappen en lång stund? Eller startar den inte när du trycker på på-knappen och strömkabeln är i? Kanske kan detta tips hjälpa.
Senaste kommentarer