
Single Sign On makes it easier for users to access any application not having to authenticate themselves every time. Once the user log in to the client computer, he/she will be able to access the Single-Sign-On-enabled application directly! This is how to enable Single Sign On in Sitecore!

To be able for each language versions of an item to have their own renderings in our Sitecore instance version 7.2, the __Renderings field shared option was set to false. This is not Sitecore Best Practice, but this is how it was solved. When migrating the content to Sitecore 8.2 I wrote a Power Shell script to migrate the rendering settings to the new __Final Rendering field.

The editors at the company where I work have been working on a new content tree in Sitecore. First we cloned the Home-node to a NewHome node. This way they could rearrange the structure without changing the pulished one. Still they got updates that were applied to the Home node. When we went live with the new structure we wanted all the old search indexed pages to be redirected to the new page in the new structure. This is how we did it!

We received a lot of items from our translation agancy Lionbridge. I would like to make it as simple as possible for our editors to find and approve the items in the Sitecore Editor. This is how it was solved.

Our organisation is working on a new content structure and took a decision to do this by creating a new content tree by cloning the present one. When it was time to go live with the new content we found that when deleting the clone ID we lost a lot of information on the clone item. The only way to save the information on the fields were to break the inheritance and then delete the dependency to the master item. Doing that manually would have taken a huge amout of time on thousands of items in 16 languages. This was a great opportunity to figure out how to use the Sitecore PowerShell Extension!

Are you loggin in to a new instance of Sitecore 8.2 and cannot find the Package Designer? I search on Google for a solution but could not find any answers. It was obviously too simple for anyone to bother.

I have upgraded a Sitecore 7.2 instance to the latest release 8.1 rev 3. These are my reflections and experiences.

I just created a simple file using plain html, css and javascript to be able to gather all our language versions of our Sitecore web sites on one plain overview page.

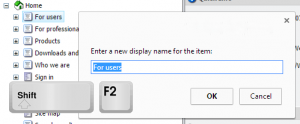
To know the Sitecore Keyboard Shortcuts is great to speed up the work in the CMS. But what about creating your own shortcuts? This is an example how to attach a new keyboard combination to access the Display Name dialog.

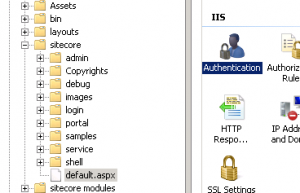
In the Scaling Guide for Sitecore CMS 7.0 it is recommended to restrict access to the Sitecore CMS Admin on the Content Delivery Servers (Web Front Servers). This can be done either by a IP restriction rule or setting Anonymous Access restrictions to some of the Sitecore folders. I had som issues setting restrictions to the default.aspx file. It was easily solved just if you know how to do it the correct way.
Senaste kommentarer